2DA – Full Sail
2DA is an interesting stretch for me. I know I’m not the best illustrator in the world, but the basis of this class wasn’t having the most talented static piece, but to create a fluid animation of drawings that held their volume, speed and over all stayed appealing. Complex drawing would only make this process harder than it needed to, only because this is the foundation for creating breakdowns and rough animations to understand how to animate.
The class helped me understand the 12 Principles of Animation, which are:
- Squash and stretch
- Anticipation
- Staging
- Straight Ahead Action and Pose to Pose
- Follow Through and Overlapping Action
- Slow In and Slow Out
- Arcs
- Secondary Action
- Timing
- Exaggeration
- Solid Drawing
- Appeal
Phew!
12 of them suckers that really do make a good animation a good animation. It’s unfortunate that up to this point Disney’s latest film, “The Princess and the Frog”, will most likely be their last hand drawn animation. The process really is something to marvel at, for the simple fact that it takes so long to do, and to check and be sure everything is how it should be.
Understanding the 12 Principles of Animation also brings to understanding how the traditional process applies to practice. For instance, an animation on 3’s means there’s a drawing every three frames, animation on 2’s is a drawing for every two frames, and so on. This differs greatly in different types of animation, looking at Tom and Jerry to the ever-so-popular anime series. However, when getting into more dynamic animation, when getting into easing in and easing out, you’ll see that the drawing pattern changes. Take this for example: Each | represents one drawing, and the _ inbetween represents the space between that drawing.|||_|__|___|__|_|||
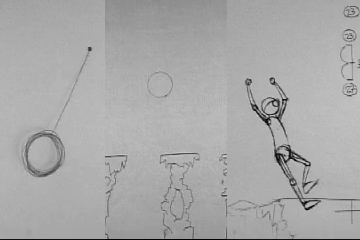
So, what the above represents is the basic ‘pendulum’ motion. When a pendulum starts on either left or right, you add more drawings to ease out to make it slower, less drawings through the middle in its descent, and more drawings to ease in to make it slower again.
So, in a nutshell:
more drawings = more time = slower motion
less drawings = less time = faster motion
This, all of course is knowing that the playback is at 24 frames per second.
In the class I can’t even describe how much paper we went through. It felt like a waste, but it all went back to recycling.
So for the last day, we had to refine our anticipation animation, give character to it, and just make it more appealing. I chose to apply what I’ve learned into a simple, cute character. In this case I chose a character that’s semi-paperlike and wears a mask to frighten another character in the scene. I started with a quick sketch animation, and further refined it to fit the character I wanted. After that was complete, I found I had a little extra time and animated a secondary character.
So in conclusion, animation is pretty fun and gave me a better understanding of animation, and I had a great idea on how to apply it in Maya, which will be my next blog, FOA.
-endy